登录表单最佳实践
使用跨平台的浏览器特性来构建安全、可访问性高且易于使用的登录表单
目录
- 使用语义化 HTML
- 易用性
- 移动优先
- 统计与分析
使用语义化 HTML
使用以下元素编写页面:<form>、<label> 和 <button>。
这些元素启用了浏览器内建功能,改善了可访问性,并为标签增加了含义。
使用 <form>
不要将 <input> 放在 <div> 中,请使用 <form>,好处:
- 对屏幕阅读器或其他辅助设备更友好
- 调用浏览器的内置功能
- 对旧浏览器兼容更好
- 即使 JS 失败,页面仍可正常工作
使用 <label>
请为每个 <input> 启用一个 <label>,例如:
<label for="email">Email</label>
<input id="email" …>
有什么好处?
- 通过使用 label 的 for 属性将其与 input 的 name 或 id 关联起来,
点击标签时可使 input 框获得焦点 - 当 label 或者 label 关联的 input 获得焦点时,
屏幕阅读器会朗读其文本
不要使用 placeholder
为什么呢?(事出反常必有妖!!)
一般人们开始输入文字后,很容易忘记输入的内容,特别是当人们注意力不集中的时候:
“我要输入 Email、电话还是帐户 ID?”
除此之外 placeholder 还有其他一些潜在问题:
- 降低可访问性
- 浏览器翻译工具不会翻译这个属性
- ......
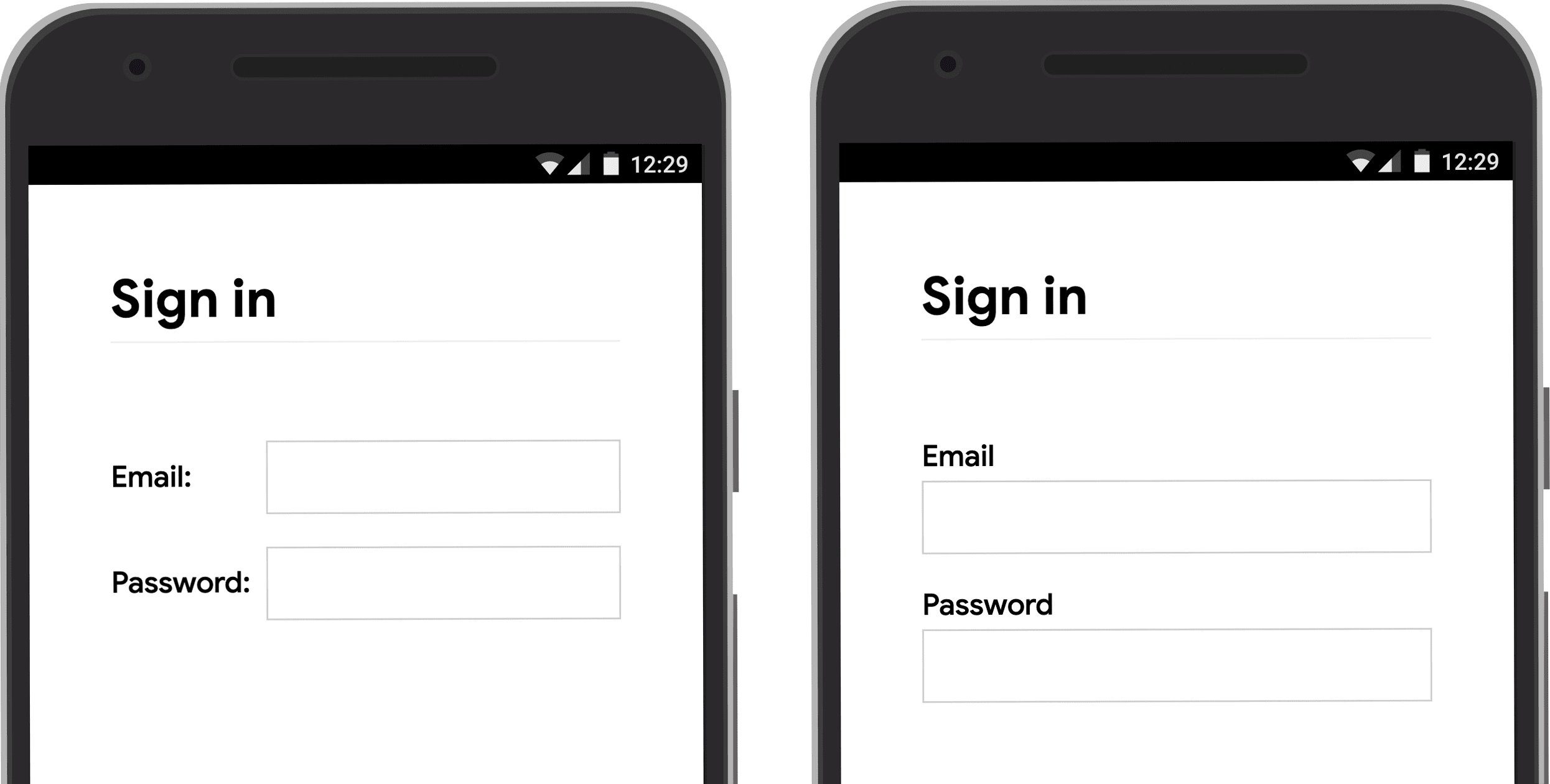
将标签放在输入框上方

根据 Google AI 的研究,这样可以在移动端和桌面端之间实现一致的设计,
并可让用户更快地注意到。
你将获得 100% 宽度的标签和输入框,
而无需调整 label 和 input 的宽度以适合标签文本。
使用 <button>
将 <button> 用于按钮!
button 元素不仅提供可访问性和内置的表单提交功能,
且可以轻松设置样式。
使用 <div> 或其他伪装成按钮的元素毫无意义。
另外:
在注册或登录表单中使用提交按钮,要使其文本意思简单明了,
例如:“注册帐户”或“登录”,而不是“提交”或“开始”。
关于按钮禁用:
- 提交后要禁用按钮
- 请勿在等待用户输入的情况下禁用按钮
不要使用二次确认输入
有些网站会强迫用户输入两次电子邮件或密码。
这样做可能会减少一些用户错误,但会给用户带来额外的操作,并增加放弃率。
两次询问操作也没有意义,因为现代浏览器会提供自动填充功能。
另外,你需要给用户发送邮件以确认电子邮件地址;
并提供功能让他们轻松地重置密码。
充分利用元素属性
例如,将 autofoucus 属性添加到登录表单的第一个 input 中,
将使用户更快的输入。

保护密码的私密性,但可以查看密码
- 使用 type="password" 隐藏密码
- 使用 type="password" 也意味着浏览器可以在提交表单时保存密码
以及使用 name 和 id 属性来猜测表单输入的含义。 -
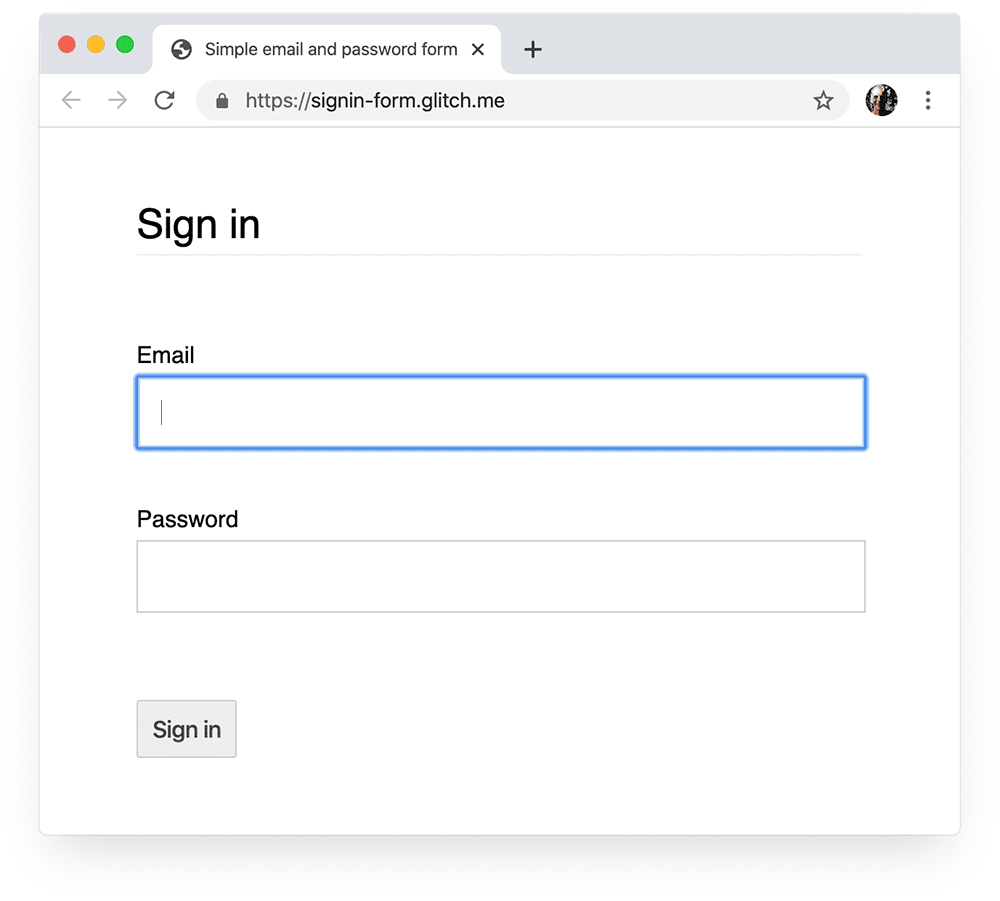
添加显示密码的图标或按钮,并且不要忘记添加“忘记密码”链接
![]()
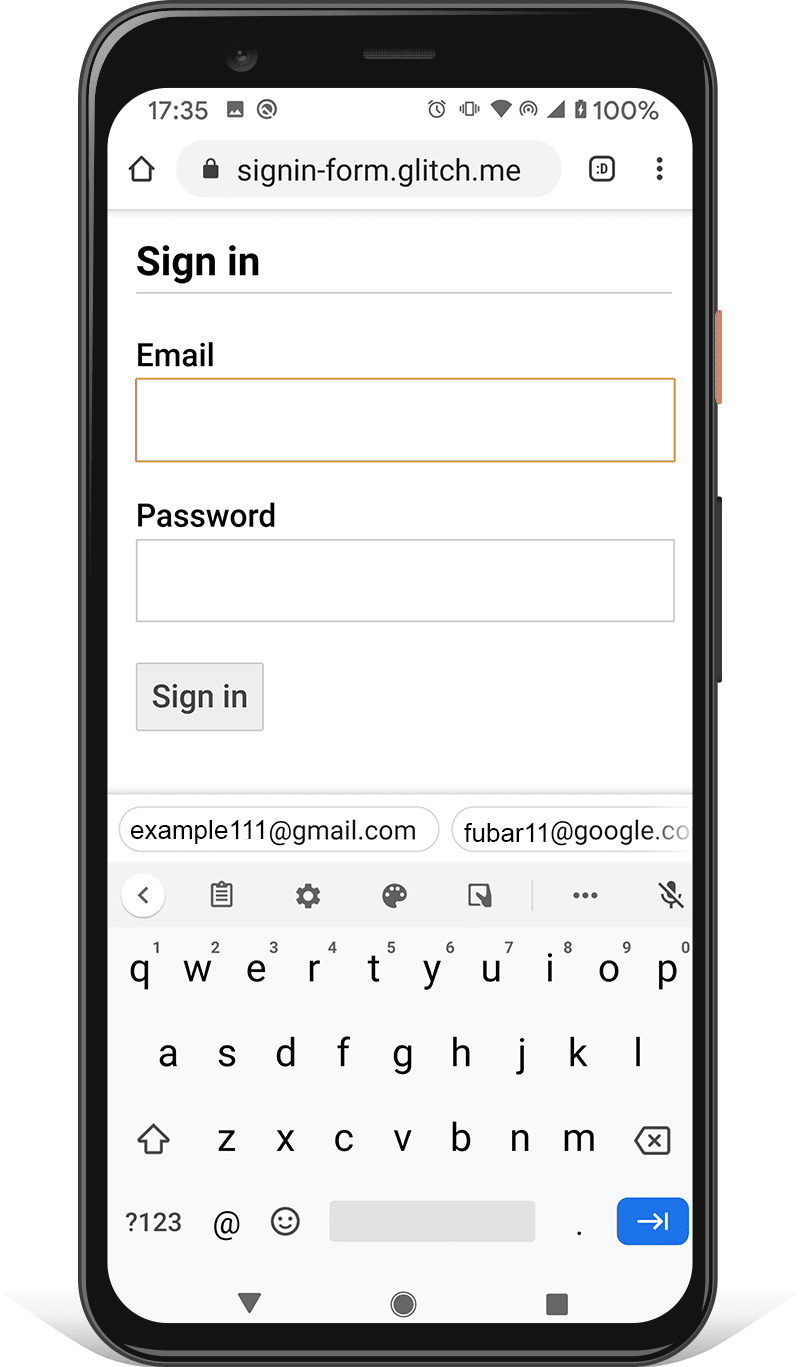
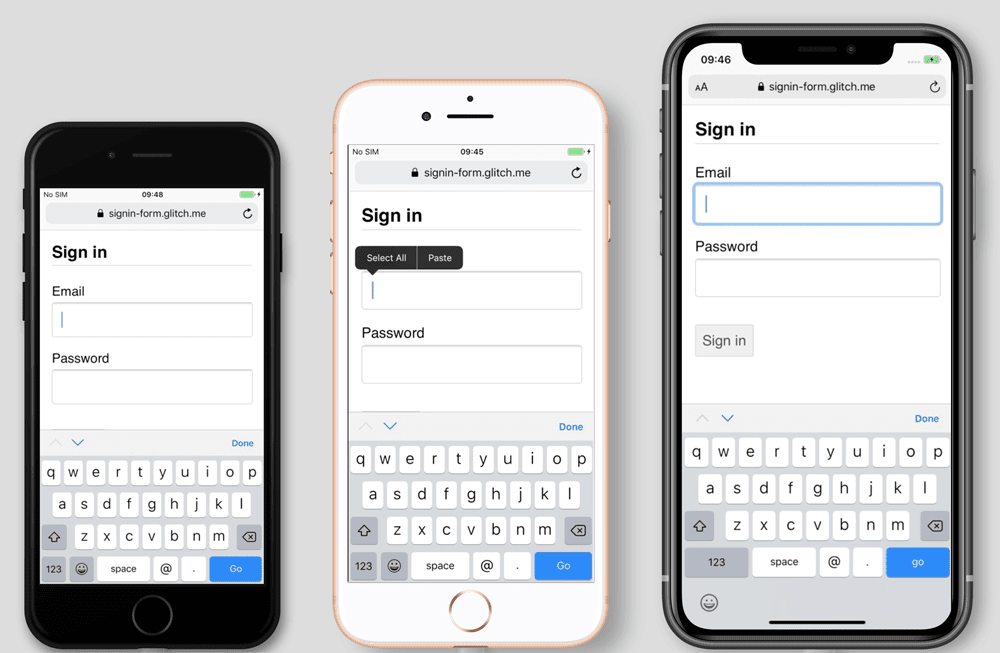
为移动端提供可用的键盘
使用 <input type="email"> 为移动用户提供适当的键盘,
并可启用基本的电子邮件地址验证,他不需要写 JS!
如使用电话号码,请使用 <input type="tel">
还可在必要时使用 inputmode 属性 inputmode="numeric"
这是输入 PIN 码的理想选择。
扩展阅读:
Everything You Ever Wanted to Know About inputmode
注意,type="number" 将添加向上/向下箭头,
因此请勿将其用于不希望增加的数字,例如 ID 和帐号。
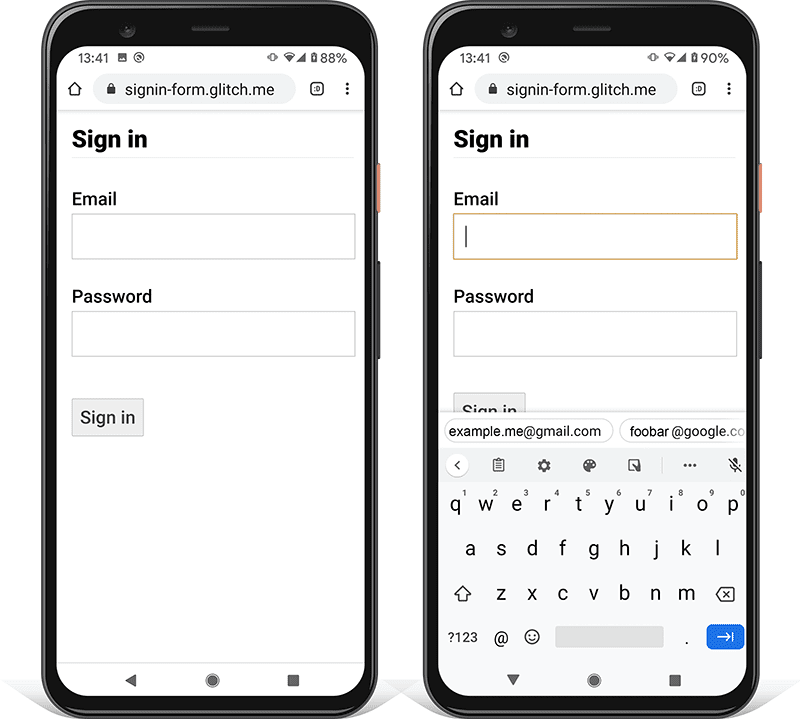
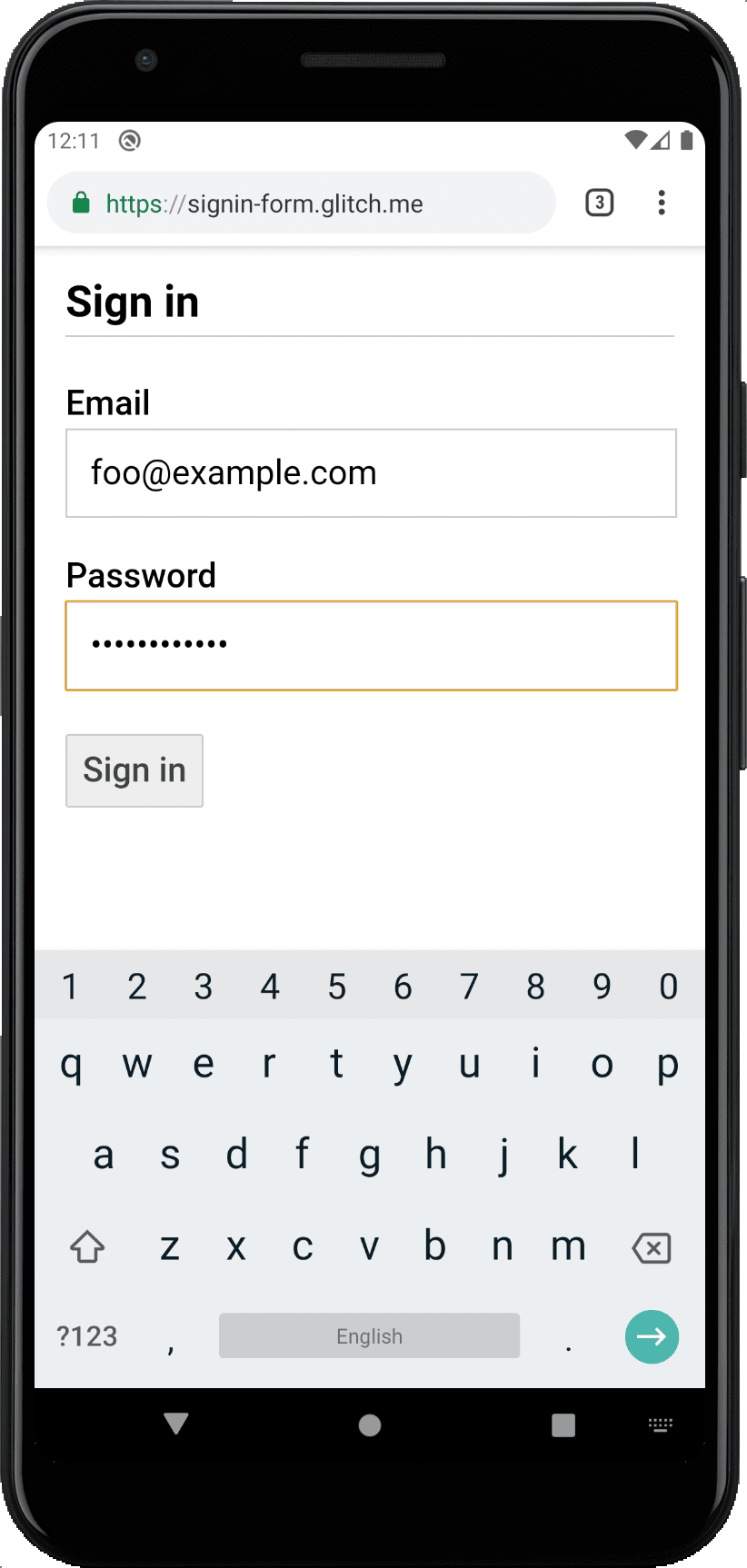
防止移动端键盘遮挡“登录”按钮
错误范例:

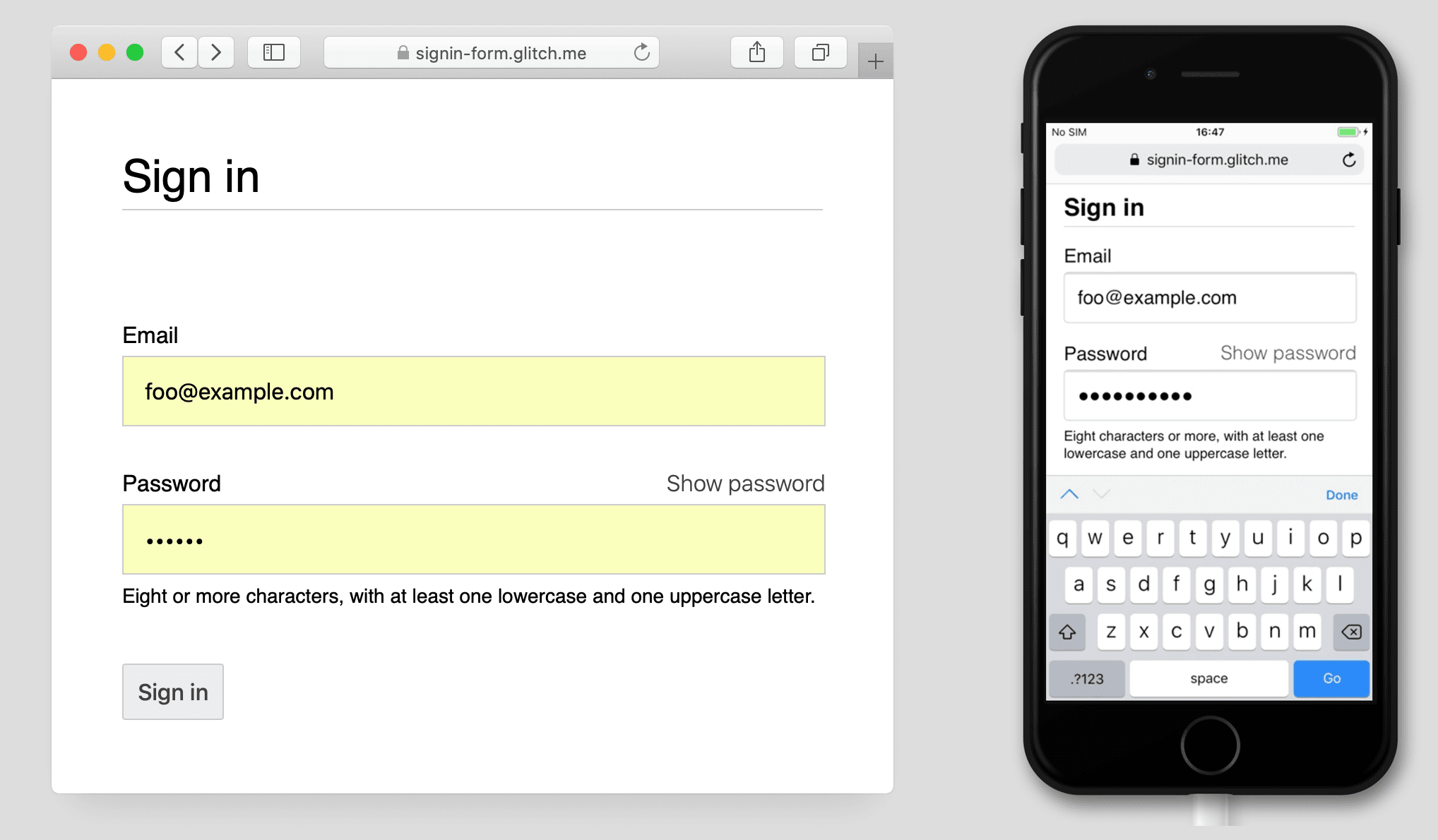
防止移动端键盘遮挡“登录”按钮
正确范例:

在各种设备上测试
BrowserStack 可以在一系列实际设备和浏览器上对开源项目进行免费测试

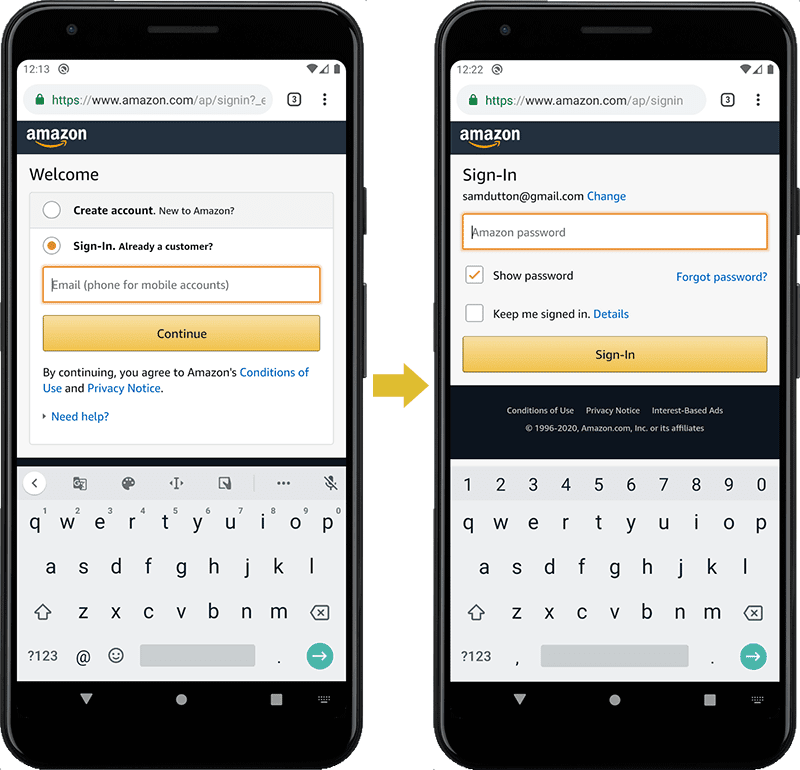
使用两步操作
一些网站通过两步操作:先输入电子邮件/电话,再输入密码。
这种方法简化了体验:一次只给用户分配一件事。

帮助用户避免重新输入数据
可以通过浏览器自动填充来帮助用户,
这对于放弃率很高的电子邮件输入尤其重要:
- 使用 input 元素的 name 属性可帮助浏览器存储自动填充数据
- autocomplete 属性使浏览器可使用 name 属性存储的数据自动填充
不要在注册表单上自动填写密码
如果浏览器已经存储了该站点的密码,
那么在注册时自动填写密码没有意义,
例如,如果两个人共享同一设备,而一个人想要创建一个新帐户。
用户输入新密码时,请使用 name="new-password"
为密码框起适当的名称来帮助浏览器区分新密码和当前密码:
-
将 name="new-password" 用于注册表单中的密码框,
或修改密码表单中的新密码框。
这将告诉浏览器你希望存储该站点的新密码。
在注册表单中的例子:
<input name="new-password" type="password" …>
用户输入现有密码时,请使用 name="current-password"
-
将 name="current-password" 用于登录表单中的密码框,
或修改密码表单中的旧密码框。
这将告诉浏览器你希望存储该站点的当前密码。
在登录表单中例子:
<input name="current-password" type="password" autocomplete="current-password" …>
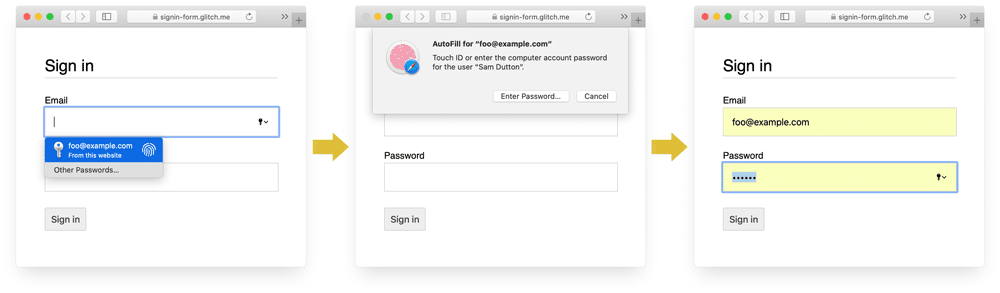
使用密码管理器
Safari 11 及更高版本中的密码管理器:

使用密码管理器
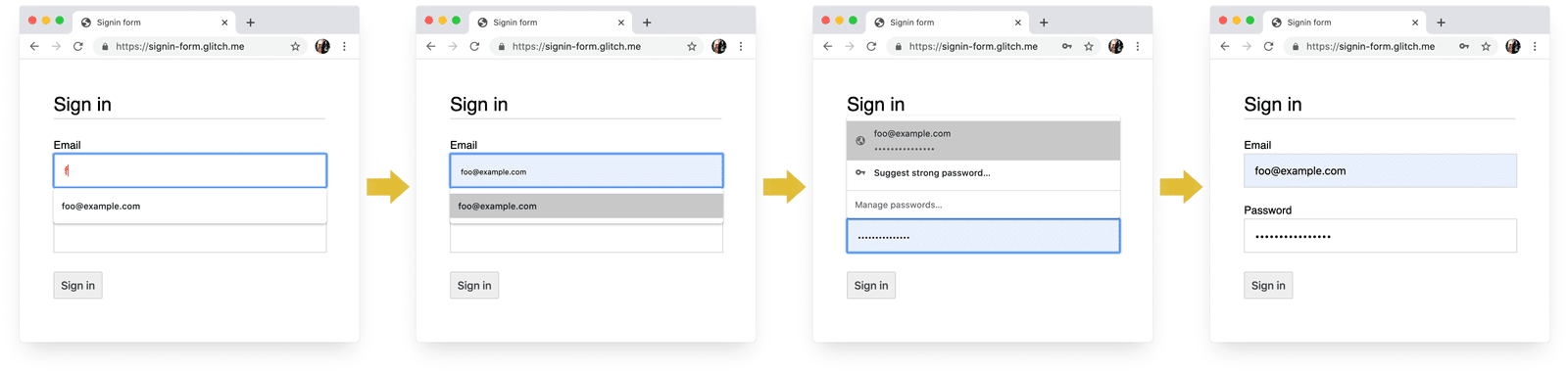
Chrome 83 中的密码管理器:

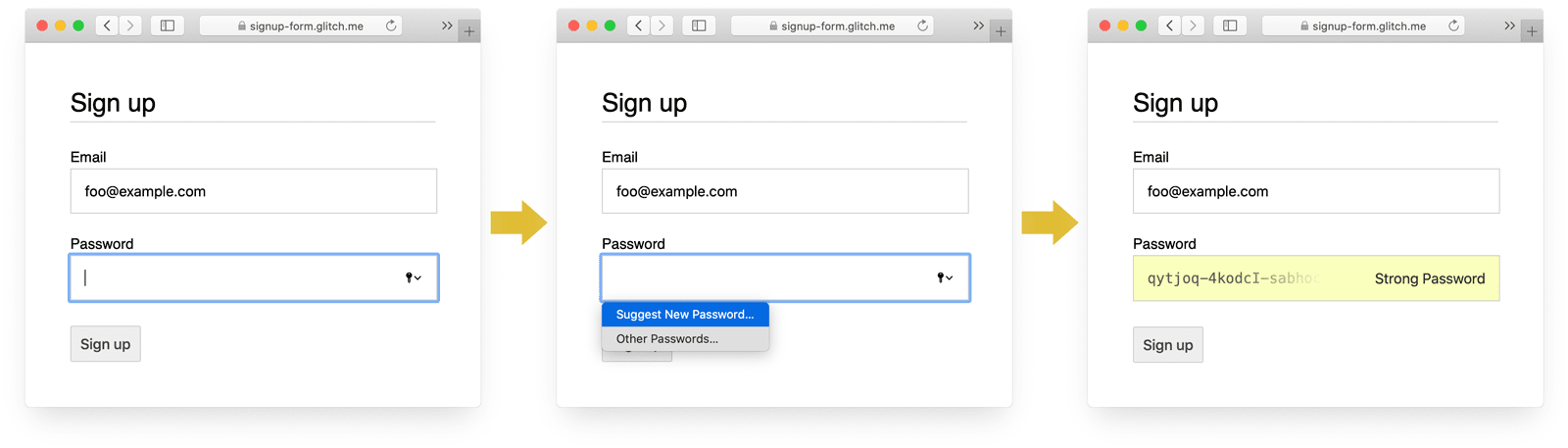
启用浏览器的生成密码功能
如果在注册表单中为密码框包含了 autocomplete="new-password",
现代浏览器会弹出生成密码功能。

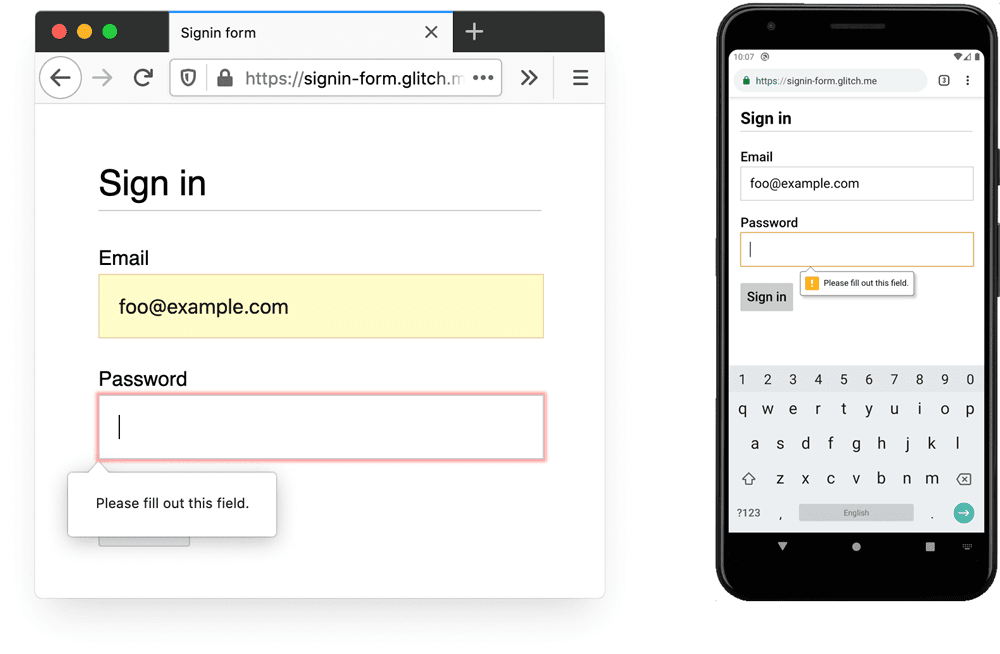
帮助用户避免意外丢失输入
将 required 属性添加到 input 元素中,
现代浏览器会自动提示并设置焦点。不用写 JS!

为手指和拇指而设计
input 元素和按钮的默认大小都比较小,
这是许多站点登录表单的常见问题,
尤其是在移动设备上。
确保输入框和按钮足够大
输入框和按钮的默认大小和内边距在桌面浏览器上太小,
在移动设备上甚至更糟。

确保输入框和按钮足够大
根据 Android 可访问性指南,
触摸屏对象的建议目标大小为 7–10 mm,
Apple 界面指南建议使用 48x48 像素,
W3C 建议至少 44x44 CSS 像素。
在此基础上,
向移动端的输入元素和按钮添加(至少)大约 15 像素的 padding,
在桌面端添加大约 10 像素的 padding。
触摸目标大小是否合理的检测可以使用 Lighthouse
为拇指而设计
搜索 touch target,你会看到很多有关食指操作的图片。
但是,在现实世界中,许多人会用拇指与移动设备互动。
拇指比食指大,控制也不那么精确。
更重要的是要有足够大小的触摸目标。
使文字足够大
与大小和内边距一样,输入框和按钮的默认浏览器字体大小也太小,
尤其是在移动设备上。

使文字足够大
不同平台上的浏览器字体大小不同,
对热门网站的快速调查显示,
在桌面端 13–16 像素的字体大小:
所匹配的物理大小是移动端的最小值。
请在移动端使用更大的字号:
桌面端 Chrome 上 16px 很清晰,
那么在 Android 上也很难阅读 16px 的文本。
20px 大约可以在移动设备上使用,
但也应该考虑视力不佳的童鞋。
注意:
不幸的是,自动填充文本(至少在 Android 的 Chrome 上)很小,
也无法使用 CSS 调整大小。
Chromium Issue #953689 正在跟踪这个问题。
如果你对这个感兴趣,请为他打个 call!
在输入框之间提供足够的空间
添加足够的边距以使输入能够很好地用作触摸目标。
换句话说,以手指宽度的边缘为目标。
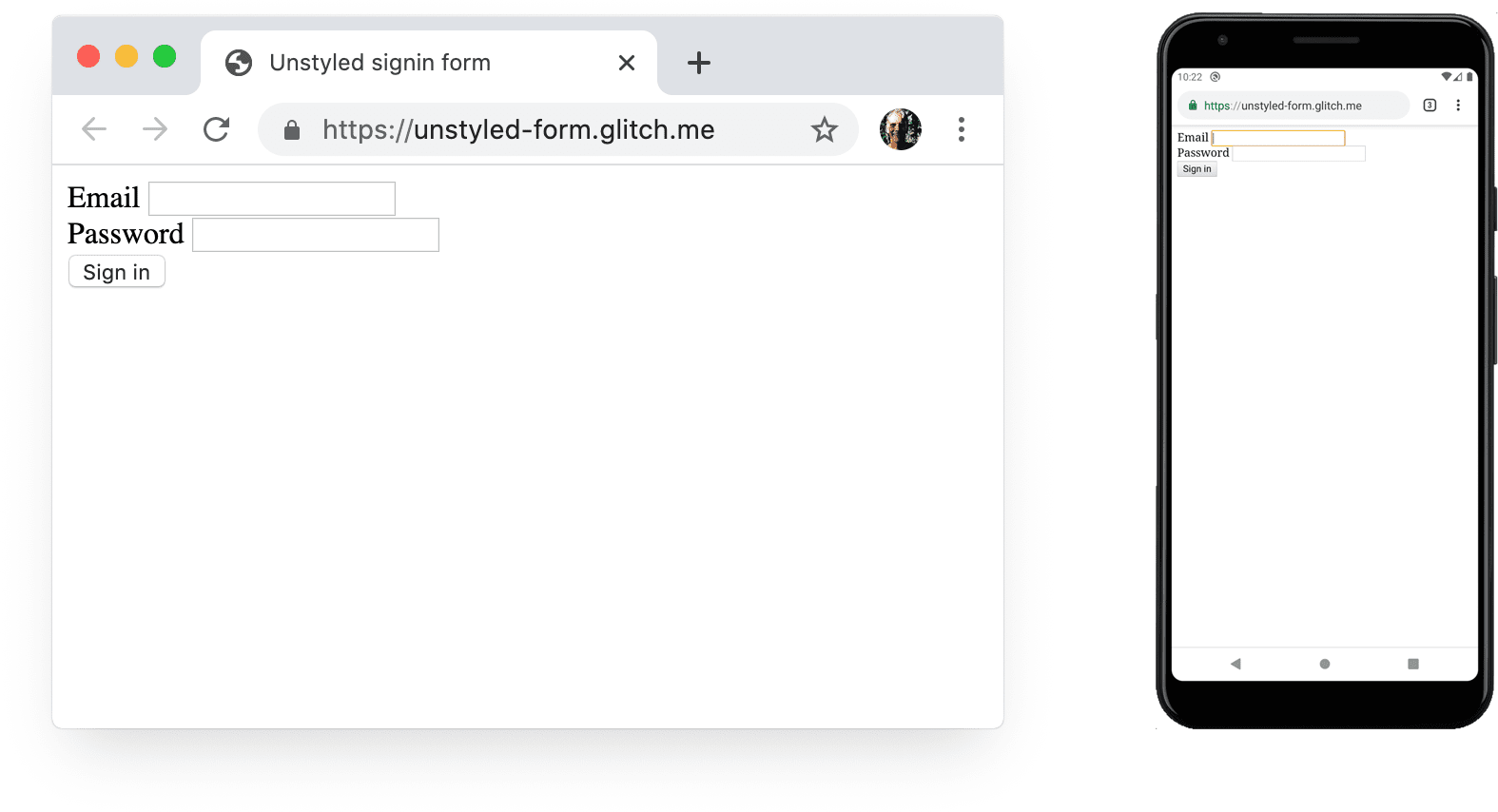
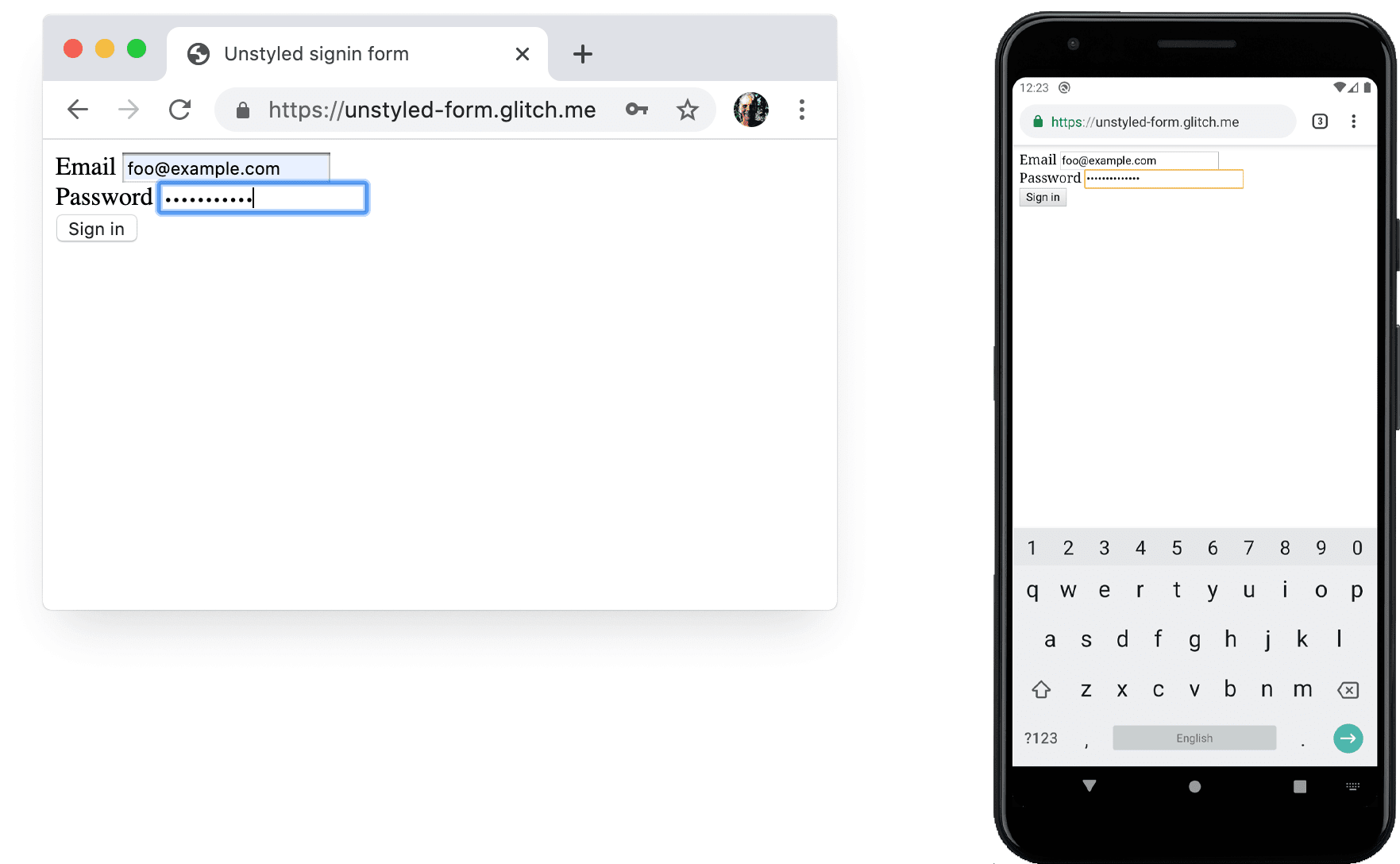
确保你的输入清晰可见
输入框的默认边框样式使它们在一些平台上难以看清,
例如 Android 版 Chrome 上,它们几乎是不可见的。
除了 padding 外,还要添加 border:
在白色背景上,一个好的通用规则是使用 #ccc 或更暗的颜色。

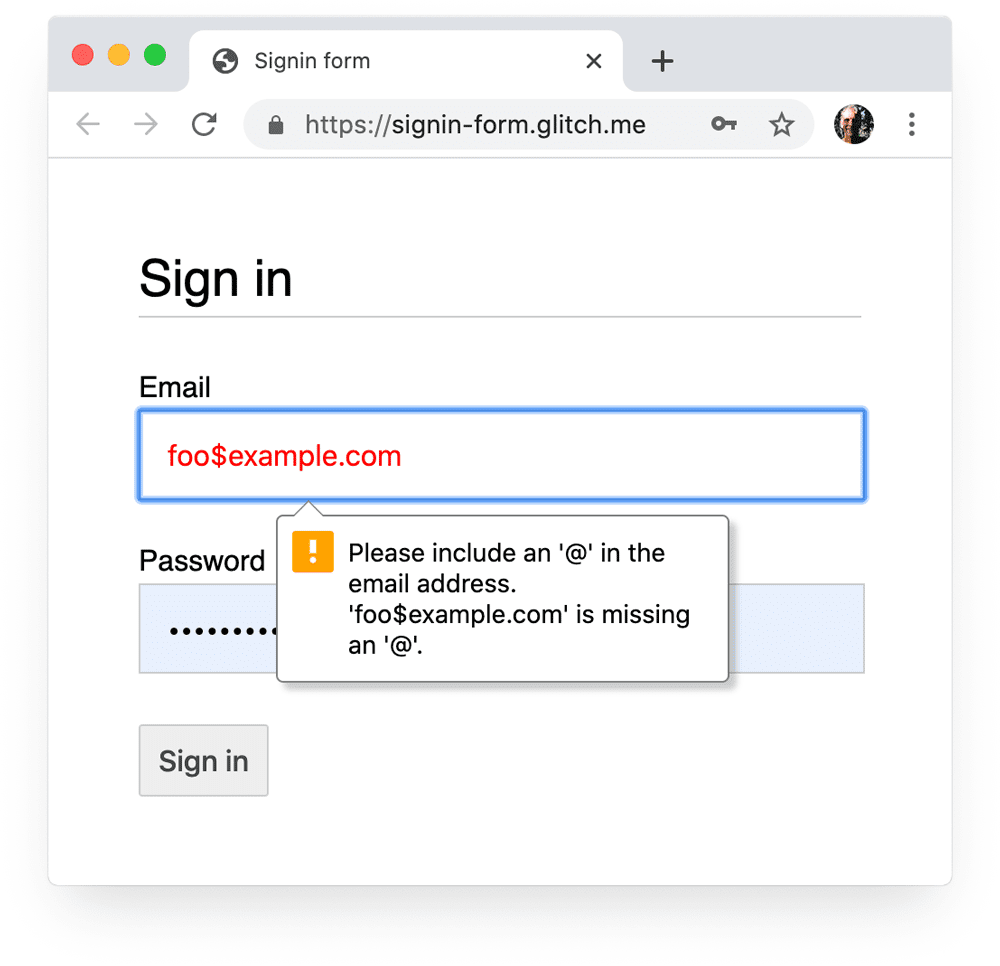
使用浏览器内建功能来提示无效输入
浏览器支持对具有 type 属性的输入框进行基本的表单验证。
当你提交无效内容时,浏览器会显示提示,
并将焦点放在有问题的输入框上。

使用浏览器内建功能来提示无效输入
可以使用 :invalid CSS 选择器高亮显示无效数据。
使用 :not(:placeholder-shown) 避免选择到没有内容的输入框。
例如:
input[type=email]:not(:placeholder-shown):invalid {
color: red;
outline-color: red;
}
必要时使用 JS
显示密码功能
应该添加显示密码图标或按钮,
以使用户能够检查他们输入的文本。
当用户看不到他们输入的文本时,可用性会受到影响。
尽管有实施计划,但目前尚无内置方法。仍需要使用 JS。

显示密码功能
以下代码使用文本按钮添加“显示密码”功能。
HTML:
<section>
<label for="password">Password</label>
<button id="toggle-password" type="button"
aria-label="Show password as plain text. Warning: this will display your password on the screen.">
Show password
</button>
<input id="password" name="password" type="password" autocomplete="current-password" required>
</section>
显示密码功能
CSS:
button#toggle-password {
background: none;
border: none;
cursor: pointer;
/* Media query isn't shown here. */
font-size: var(--mobile-font-size);
font-weight: 300;
padding: 0;
/* Display at the top right of the container */
position: absolute;
top: 0;
right: 0;
}
显示密码功能
JS:
const passwordInput = document.getElementById('password');
const togglePasswordButton = document.getElementById('toggle-password');
togglePasswordButton.addEventListener('click', togglePassword);
function togglePassword() {
if (passwordInput.type === 'password') {
passwordInput.type = 'text';
togglePasswordButton.textContent = 'Hide password';
togglePasswordButton.setAttribute('aria-label',
'Hide password.');
} else {
passwordInput.type = 'password';
togglePasswordButton.textContent = 'Show password';
togglePasswordButton.setAttribute('aria-label',
'Show password as plain text. ' +
'Warning: this will display your password on the screen.');
}
}
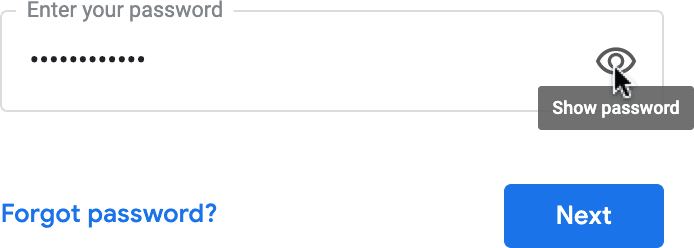
显示密码功能
效果如图:

提高密码输入框的可访问性
使用 aria-describedby 属性指向一个描述密码规则的元素。
为屏幕阅读器提供标签文本、输入框类型(密码)和描述信息。
<input type="password" aria-describedby="password-constraints" …>
<div id="password-constraints">Eight or more characters with a mix of letters, numbers and symbols.</div>
当添加“显示密码”功能时,请确保包含一个 aria-label 以警告将要显示密码。
否则,用户可能会无意间泄露密码。
<button id="toggle-password"
aria-label="Show password as plain text.
Warning: this will display your password on the screen.">
Show password
</button>
在提交之前进行实时验证
HTML 表单元素和属性具有用于基本验证的内建功能,
但在用户输入数据以及尝试提交表单时,
还应该使用 JS 进行更可靠的验证。
警告:客户端验证可帮助用户输入数据并避免不必要的服务器负载,
但也必须始终在后端进行数据验证和数据过滤。
统计与分析
“没有量化,就没有优化”,对于注册和登录表单尤其如此。
你需要设定目标,量化,并持续改善网站。
Discount Usability 测试对于尝试更改很有帮助,
但你需要真实数据才能真正了解用户:
考虑实施 A/B 测试
总结
- 不要让用户搜寻登录!
- 保持专注!
- 最小化注册复杂性。
- 让用户清楚登录或注册对他们有什么好处。
- 尽可能使用手机号。
- 方便用户重置密码。
- 提供服务条款和隐私政策链接。
- 使注册和登录页面保持与全站风格统一
扩展阅读
THE END
谢谢!